
Here, we will go over how to fill-out
your profile some and also, how to customize it some. We will be adding
to this article, so make sur eto check it out once in a while.
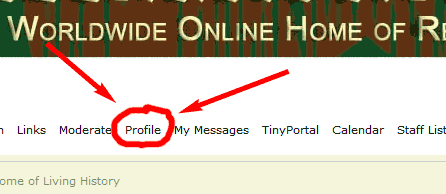
First, just log-in
and click the "Profile" button.

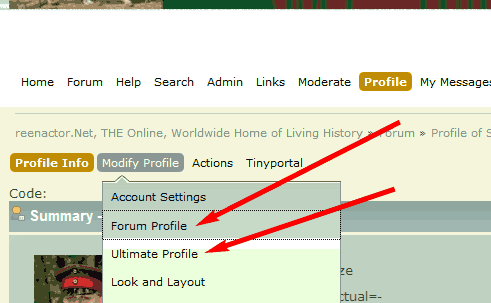
Next scan down the page to the bottom,
where you'll see some links that allow you to edit your account -- the
ones that affect your profile are:
- Forum Profile Information
- Customized profile

Both of these links/pages,
have places to edit your profile. You can also use HTML code in these
fields to enhance your profile.

Your Page's "Look"
In this field, you can add HTML and CSS codes to change the look of your profile (changing the fonts, colors, background image, etc.) and, even add videos (from places like YouTube) or MP3 players to play music for your visitors (no, we don't provide that -- you'll have to find and add them yourself). So, the editor I used before ius gone... Try this method:
How to alter and customize your profile page.
Sorry this is so convoluted. It's my band aid to help you do more to customize your profile. It will work though. :-) You need to open notepad in your programs (it's in all versions of Windows). Then paste the code at the bottom in, save it and begin playing with it. Do a couple of changes, then paste the code in the "My Custom HTML" part of your profile (there's a little edit icon on the right) -- oh yeah, I think you have to go to + Add Profile Apps in your profile and click the + button. Again, sorry it's so convoluted.
Note: Wherever you see a 6 digit number/letter code, that's a color. You can monkey around with them to change your profile. I suggest saiving a copy of the code every time you change something so if you mess it up, you can go back.
The first style below, is the background colour of the page and also the picture/art you wish to use. YOU have to host it somewhere like photobucket.com.
The next three are the link coulours: Link is what it will look like as a link, visited is after someone has went there and hover is what happens if you roll your mouse over the link.Yes, you can alter all those different things in the style (font, colours, things like bold, italic, underline, etc.., although, I do not reccomend changing each one. Play with it a bit.
Table has to do w/ the boxes on your profile. There is a LOT more you can do w/ this, but... you have to do some studying on (CSS) cascading style sheets (google it). In the meantime, you can just use this and try colours and things... I'm looking forward to seing all the custom stuff here -- like in the DP days.
For the colour codes: go here: http://www.w3schools.com/tags/ref_colorpicker.asp that will give you the codes to enter the colour.
Code (copy everything between the style tags and paste into notepad, then edit):
<style>
body, body.bodycontent
{
background-color:4E6452;
background-image:url(http://www.YOUR_PHOTO_or_art pix_link_here);
background-position:top left;
background-repeat:repeat;
background-attachment:scroll;
font-family: century, century schoolbook, new century schoolbook, "serif";
text-decoration: none;
}
a:link
{
color: #006400;
font-style: normal;
font-weight: bold;
font-family: century, century schoolbook, new century schoolbook, "serif";
text-decoration: none;
}
a:visited
{
color: #4AA02C;
font-style: normal;
font-weight: bold;
font-family: century, century schoolbook, new century schoolbook, "serif";
text-decoration: underline;
}
a:hover
{
color: #00FF00;
font-style: normal;
font-weight: bold;
font-family: century, century schoolbook, new century schoolbook, "serif";
text-decoration: underline;
}
table, tr, td
{
background-color: #ADA96E;
border-style:none;
}
</style>
There is plenty you can do with CSS and add more things. Do a google search... I'm not going there.
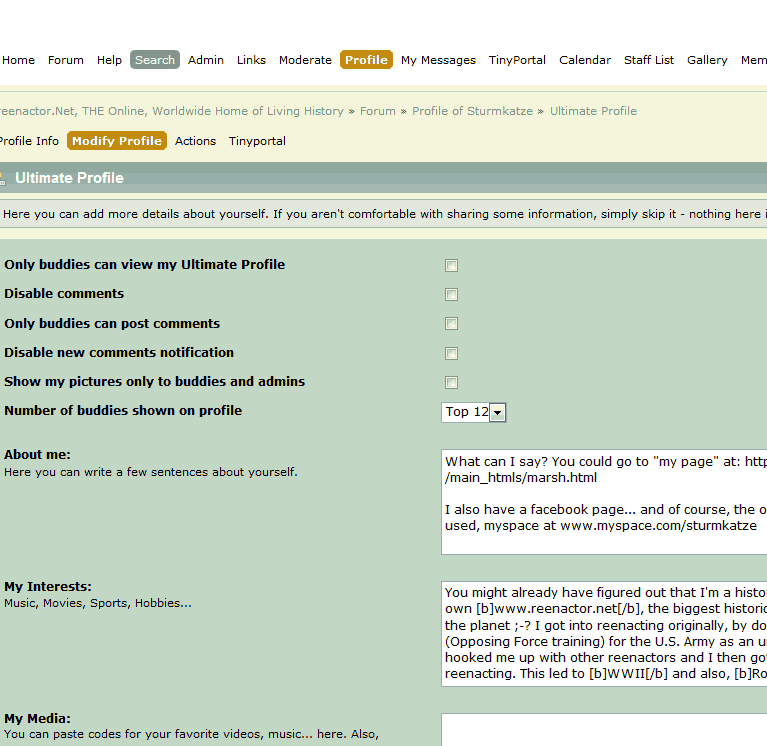
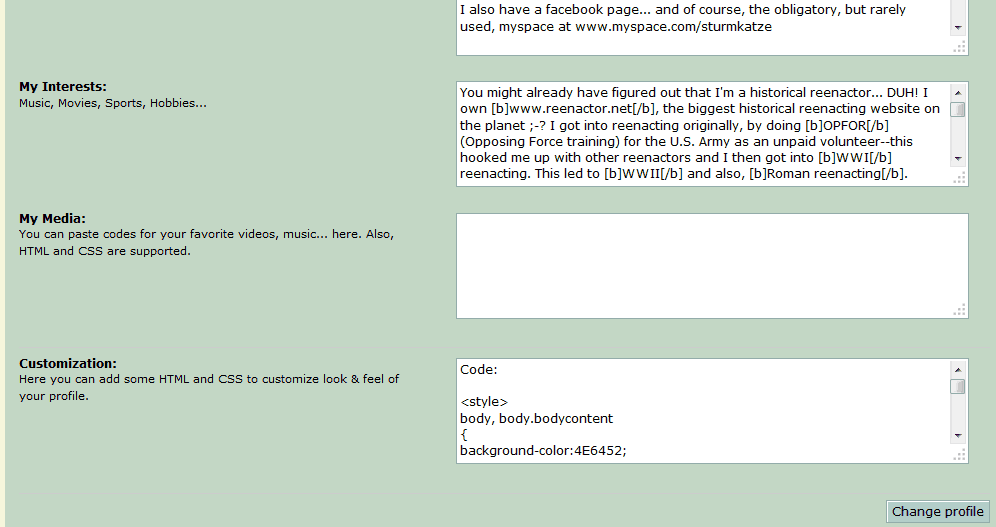
So anyway, the "My
Media" is
mainly to add media like videos and music. The "Customization" window
is to change the look of your profile area (that's where you put your
CSS code). I have some in mine (much more than shows) to affect the background
art and colors, etc. Play with it.. or not... If you're into
that, I say go for it.

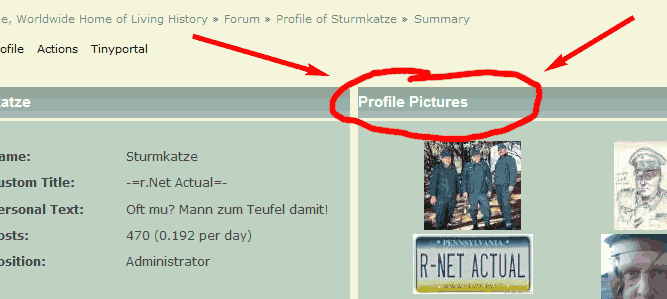
Once this is other stuff done, you
add can up to 10 photos on your profile page (In addition to the crazy
amount that you can add to the Photo Gallery itself). To upload photos
to your profile page, you go back to your profile and then look
click where yonder red arrows point:

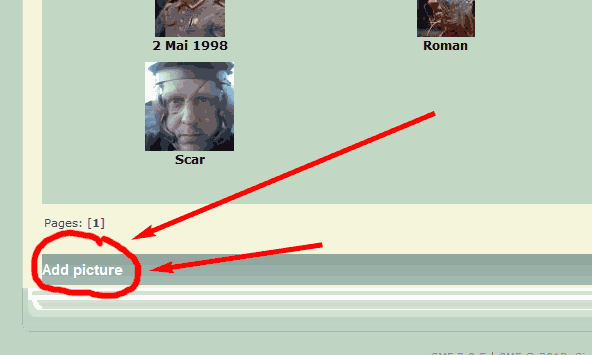
Then:

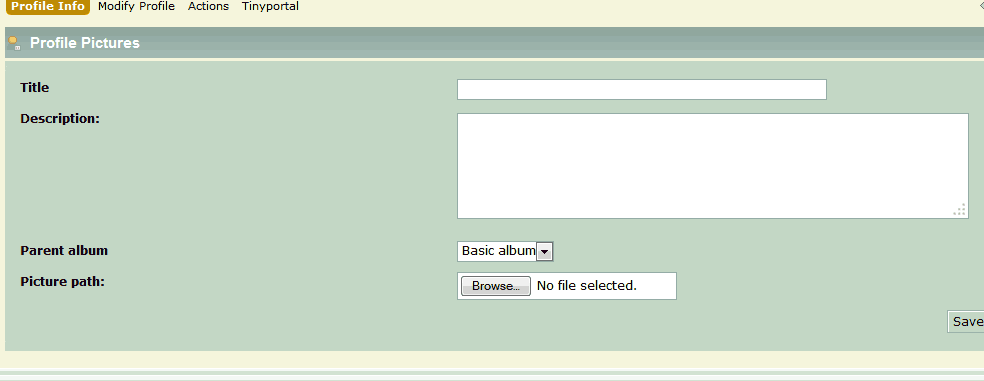
Now you get this
box/form--fill it out and hit "save."

Last note: I did NOT program
this stuff and whilst it IS a little clunky, it DOES work! |

